超漢字ウェブサーバ 詳細解説
超漢字内の実身/仮身ネットワークをそのままHTMLで発信
はじめに
超漢字で仮身をたどって次々と文書を開いていく操作は、インターネットのウェブページ(ホームページ)内のリンクを次々とたどっていく操作と似ている。これに注目し、実身/仮身(じっしん/かしん)の内容をそのままHTMLファイルに変換して発信するアプリケーションソフトが「超漢字ウェブサーバ」と「超漢字ウェブコンバータ」だ。
本解説では、超漢字のための別売ソフト「超漢字ウェブサーバ」と「超漢字ウェブコンバータ」を紹介する。これらの製品は、超漢字が持つ“ネットワーク構造のファイルシステム”と“多漢字”の2大機能をフルに活用した画期的なソフトウェアだ。Windowsなどの他OSには類似するソフトが見当たらない。そこで、動作原理も含めて本製品の特長を詳しく解説していきたい。
実身/仮身のキモ
BTRONの実身仮身モデルのキモは、情報を、
- 実身=情報の実体(≒ファイル)
- 仮身=実身を指すリンク(≒アイコン)
さらに、
- 同じ実身を指す仮身を何個でも作れる
- 実身の中の好きな場所に仮身を置ける
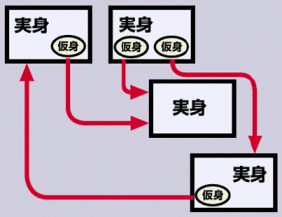
図1:実身と仮身によるネットワーク構造のファイルシステム
実身と仮身は、インターネットのウェブページに対応させるとわかりやすい。ブラウザソフト内に表示されている“ページ”が実身であり、その中の“リンク”が仮身だ。ところが、BTRON以外のOSでは、ウェブページに限ってはネットワーク構造になっているものの、パソコン内に格納するワープロ文書や表計算文書はそうはなっていない。
言いかえれば、BTRON以外のOSでは、ワープロや表計算の文書の中には、他文書を飛べるアイコンを埋めこめないということだ。アイコンを置けるのは、フォルダといういわばアイコンを格納する専用アプリケーションに限られる。つまり、BTRON以外のOSは、フォルダの中にフォルダを作ってファイルを整理する木構造のファイルシステムとなる。このことを指して、「BTRONの実身/仮身モデルはネットワーク構造を持つファイルシステム。他のOSはツリー構造」と言っている。
ウェブ技術のキモ
それでは、ツリー構造のOSでもウェブページに限ってはネットワーク構造型の情報管理が実現できるのはなぜだろう?
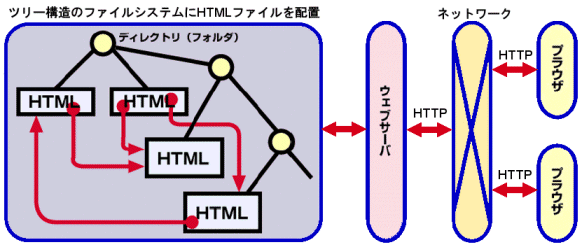
ウェブページは、HTML(Hyper Text Markup Language)とよばれるプレーンテキストでファイルを作成する。プレーンテキストなので、エディタソフトで作成できる。HTMLファイルの中には他のHTMLファイルへのリンクを記述できる。HTMLファイル自体はフォルダに格納されているが、それとは無関係にHTMLファイル間のリンク関係を記述できるということだ(図2左)。
さて、ウェブブラウザが動いているパソコンとウェブページが設置されているマシン(ウェブサーバマシン)とのやり取りは以下のようになる。
ウェブブラウザは、インターネットを通してウェブサーバに対して“どこそこのHTMLファイルが欲しい”と要求を出す。この要求はHTTP(Hypertext Transfer Protocol)の規格に従っている。ウェブサーバはこの要求を受け付け、指定されたHTML文書をブラウザに返す。ブラウザは、受け取ったHTMLファイルをレイアウトしてウィンドウ内に表示する(図2右)。
図2:ウェブ技術のキモ
実身/仮身をHTML文書に変換して発信
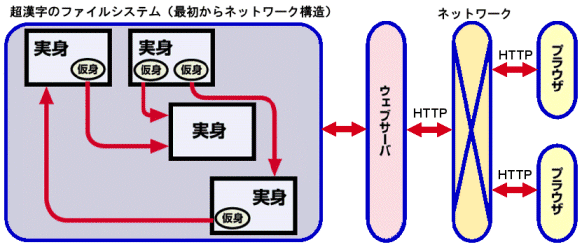
ここで図1と図2の左側を比べてみてほしい。実身間のリンク関係も、HTMLファイル間のリンク関係も同じようなものだということに気づくだろう。そこで、図1を図2の左側にはめこんだのが図3となる。そして、これがまさに「超漢字ウェブサーバ」「超漢字ウェブコンバータ」の動作になる。
「超漢字ウェブサーバ」と「超漢字ウェブコンバータ」とでは、実身/仮身をリアルタイムに変換するか(超漢字ウェブサーバ)、あるいはあらかじめ一括して変換しておくか(超漢字ウェブコンバータ)、の違いがあるが、いずれにせよ、実身/仮身をHTMLに変換したものをブラウザに返すことは同じだ。HTMLというインターネットの標準技術を使っているので、ブラウザが動作するマシンは、もちろん超漢字だけでなく、Windows、Macintosh、LinuxなどOSは問わない。
図3:実身/仮身をHTML文書に変換して発信
動作例
超漢字ウェブサーバ/超漢字ウェブコンバータのメリット
「超漢字ウェブサーバ」と「超漢字ウェブコンバータ」のメリットを考えてみよう。
1. ウェブページ公開用の特別なソフトや操作が不要
これまでのウェブの情報発信には、自分でHTMLファイルを作成する必要があった。確かにウェブページ(ホームページ)作成ソフトを利用すればワープロ感覚でHTMLファイルを作成できるかもしれない。しかしそれでもHTMLの存在を意識せざるを得ない。また、ワープロソフトにはHTMLファイル生成機能を持つものもある。それでもやはり、わざわざHTML形式で保存する作業が必要だ。
どちらの場合も、文書同士をリンクでつなぐという操作が必要だったり、リンク先の文書が意図どおりに存在するかどうかのリンク維持管理が必要なことには変わりない。HTMLファイル群を頻繁に更新・変更しているとファイル名やフォルダ構造を変更したくなることがある。しかし、それに伴うリンク情報の変更を維持管理するのが面倒で、リンクが途切れてしまうのはよくあることだ。
一方、超漢字ウェブサーバ/超漢字ウェブコンバータでは、普段の実身/仮身を使って文書を作成しておくだけでよい。超漢字ウェブサーバ/超漢字ウェブコンバータが実身/仮身をHTML形式に変換して発信するからだ。ウェブとして公開するためのリンク作成作業も必要ない。実身名やリンク構成をいくら変更したとしても、リンクの管理維持は常に自動的に行われている。
「ウェブページ公開用の特別なソフトや操作が不要」「複雑なリンク構成を頻繁に更新するのが簡単」という特長は、単にHTMLに慣れていないユーザーに適しているというだけではない。HTML作成やリンクの維持管理に気を取られることなく、コンテンツの質の向上を目指したいというユーザーに最適だ。
2. 多漢字の発信が可能
超漢字による情報発信で気になるのは、多漢字の扱いだろう。超漢字では18万を超える文字が扱える一方、超漢字以外のOS上では、通常は約6900文字のJIS第1・2水準に限られる。
超漢字ウェブサーバ/超漢字ウェブコンバータでは、この問題を次のような工夫でうまく解決している。超漢字ウェブサーバ/超漢字ウェブコンバータは、ブラウザに対して多漢字を文字コードで返すのか、それとも多漢字の字形を焼きつけた画像で返すのかを指定可能にしている。
超漢字のブラウザソフトは、多漢字を文字コードで受け取り、それを文字としてブラウザ内に表示できる。したがって、ブラウザ内に表示された多漢字文字をカット&ペーストして文章エディタに貼り込むなどして、他のJIS第1・2水準文字とまったく同様に再利用できる。
一方、超漢字以外のOS上のブラウザソフトでは、多漢字の部分は画像で受け取るようにする。画像なので、文字としては扱えないが最低限の表示だけ可能になる。
特に超漢字ウェブサーバでは、“超漢字のブラウザ”からと“超漢字以外のOS上のブラウザ”からの両方から同時にアクセスを受けることができる(超漢字用と非超漢字用には別のポート番号を使う。たとえば、超漢字用は、標準の80番のポートを使い、非超漢字用にはそれ以外のポート番号(たとえば8080番)を使う)。こうして、超漢字ウェブサーバは、プラットフォームに依存せずに多漢字文書を発信可能としている。
多漢字の発信
具体的な例を使って、多漢字の発信例を見てみよう。超漢字で図6のような文章を作ったとする。「髙橋」という人名だが、「高」(通称クチ高)ではなく「髙」(通称ハシゴ高)を使っており、JISでは表現できない。
図6:JISにはない「髙」を
基本文章編集で作成
超漢字ウェブサーバ/超漢字ウェブコンバータで発信されたこの文字列を、超漢字ブラウザで表示した場合とWindows上のブラウザで表示した場合を比べてみよう。
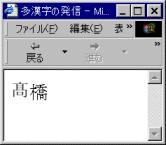
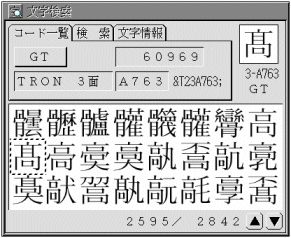
超漢字のブラウザの場合は、表1のHTMLデータを発信するサーバをアクセスしている。JIS以外の文字は、&Tppxxyy;という形式でTRONコード番号を発信しており、超漢字ブラウザはこれを解釈して文字としてブラウザ内に「髙」を表示している(図7a)。&T形式は、文字検索小物でも確認できる(図8)。
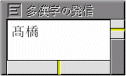
一方、Windowsの場合は、表2のHTMLデータを発信するサーバをアクセスしている。JIS以外の文字は、画像データとして発信しており、文字としての再利用はできないものの、最低限の多漢字データの表示を可能としている(図7b)。
(a)超漢字上のブラウザで多漢字を表示(文字による表示)
(b)Windows上のブラウザで多漢字を表示(画像による表示)
図7:JISにはない「髙」をブラウザで表示する。
図8:文字検索小物での&T形式の表示
表1:文字コード(&T形式)を使って生成された多漢字のHTML文書(超漢字ブラウザ向け)
<head><title>多漢字の発信</title></head>
<body bgcolor="#ffffff">
<font size="+2" color="#000000">&T23A763;橋</font>
</body>
</html>
表2:画像データを使って生成された多漢字のHTML文書(非超漢字ブラウザ向け)
<head><title>多漢字の発信</title></head>
<body bgcolor="#ffffff">
<font size="+2" color="#000000"><img width="26" height="26" src="_bqZ44igFPAbYGX6hQ_O9yw_kAjHVGulK_tKu1cPCGMwuA.png" border="0">橋</font>
</body>
</html>
おわりに
本解説では、超漢字のための別売ソフト「超漢字ウェブサーバ」と「超漢字ウェブコンバータ」の機能を動作原理まで含めて説明した。これらの製品は、超漢字で作成した実身/仮身ネットワークをHTMLへ変換してブラウザに発信するソフトだ。超漢字では、はじめからネットワーク構造で文書が作成されているので、ホームページ作成ソフトなどを使わずに、そのままの形がウェブサーバでのコンテンツとなる。
また、超漢字に格納された多漢字文字(JIS範囲外文字)であっても、超漢字以外のOS上のブラウザに対しては文字を画像に焼きつけて発信できる。超漢字だけでなく超漢字以外のプラットフォームであっても、多漢字データの情報共有が可能になる。
「超漢字ウェブサーバ」と「超漢字ウェブコンバータ」は、超漢字が持つ“ネットワーク構造のファイルシステム”と“多漢字”の2大機能をフルに活用しており、今後さまざまな分野での応用が期待できる。