超漢字ウェブコンバータ 動作例
超漢字ウェブコンバータの動作例を見てみよう。
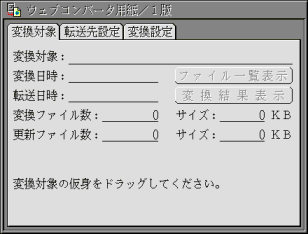
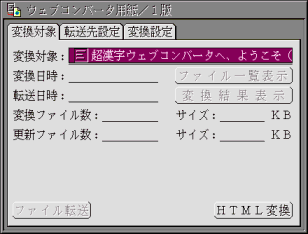
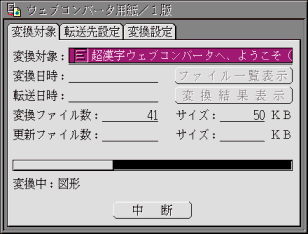
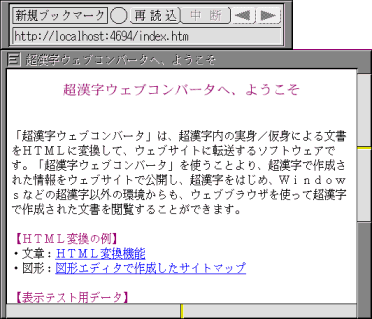
超漢字ウェブコンバータは、原紙型タイプのアプリケーションだ。新規に原紙を取り出して開くと(図1)、最初は何も設定されていない。〈変換対象〉の見出しに、発信したいデータのトップとなる仮身をドラッグ操作で登録する(図2)。ここで[HTML変換]スイッチをクリックすると、登録した実身を先頭にした実身/仮身ネットワーク群がブラウザでアクセスできるようなHTML文書に変換される(図3)。変換した結果は、[変換結果表示]スイッチをクリックして、その場で確認できる(図4)。
図1:原紙からウェブコンバータ用紙を取り出した
図2:トップページになる実身を指定
図3:HTML文書に変換中
図4:HTML変換結果を確認
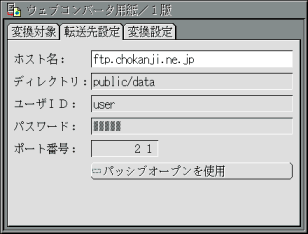
変換結果が確認できたら、プロバイダのウェブページ用サーバに、変換結果を転送する。まず〈転送先設定〉の見出しで、サーバに接続するために必要な情報を設定しておく(図5)。転送先設定が終ったら、再び〈変換対象〉の見出しに戻り、[ファイル転送]スイッチをクリックする。
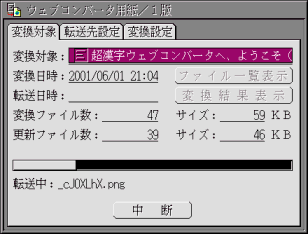
先程設定した〈転送先設定〉の見出しの内容に従って、自動的にサーバに接続し、転送を開始する(図6)。転送が完了したら、直接転送したウェブページにアクセスして、実身/仮身で作成したコンテンツがブラウザでも正常に表示できることを確認する。
図5:トップページになる実身を指定
図6:サーバに転送中
超漢字で作成された文書とそれを超漢字ウェブコンバータを通して、Windows上のブラウザで表示させた文書例をみてみよう。
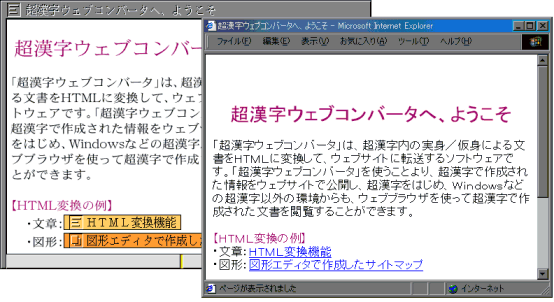
文章データ内の文字は、そのままブラウザに表示され、仮身はリンクに変換される(図7:左側が超漢字での表示。右側がWindows上のブラウザでの表示。以下、同様)。
図7:文章データのHTMLへの変換
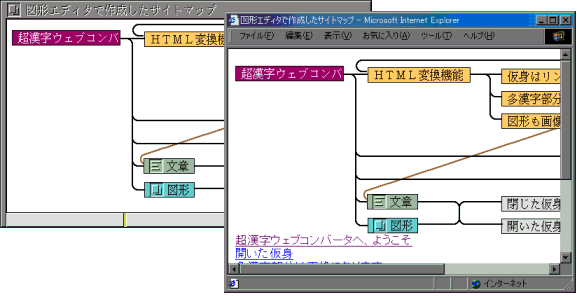
図形データはそのまま画像に焼きつけられ、ブラウザ内に表示される。図形データ内の仮身は、HTML規格で定められているイメージマップと呼ばれる画像に変換されるので、ブラウザ内で仮身の形に見える部分はリンクとして働き、それをクリックすればその文書にジャンプできる(図8)。
図8:図形データのHTMLへの変換
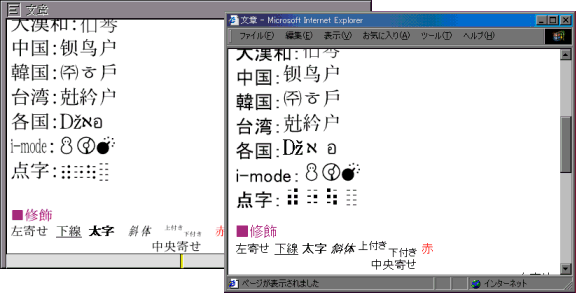
文字修飾や書式は、可能な範囲でHTMLタグに変換される。たとえば、下線/太字/斜体/上付き/文字サイズ・色に関する修飾は、それぞれ、ULタグ/Bタグ/Iタグ/SUPタグ/FONTタグで囲まれる。また中央揃えなどの揃え指定はDIVタグに変換される(図9:多漢字も表示されているが詳細は後述)。
図9:文字修飾・書式のHTMLへの変換
HOME > 製品一覧 > 超漢字ウェブコンバータ > 動作例